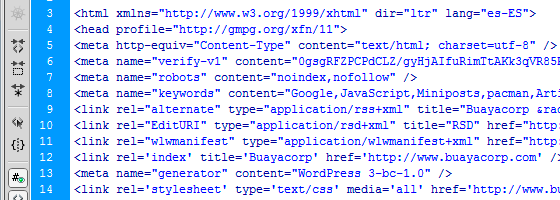
Desde siempre trabajo con Dreamweaver para editar mis archivos. A veces sucede que cuando descargo un archivo vía FTP, lo que obtengo es algo como esto:

o esto:

Para quitar estos espacios podemos hacer lo siguiente (usando Dreamweaver):
Si el archivo contiene HTML o CSS:
-
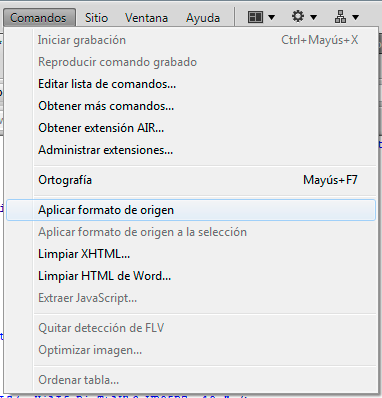
Nos vamos al menú y escogemos Comandos –> Aplicar formato de origen:

- Fin
Resultado:

Si el archivo es cualquier otro tipo de lenguaje:
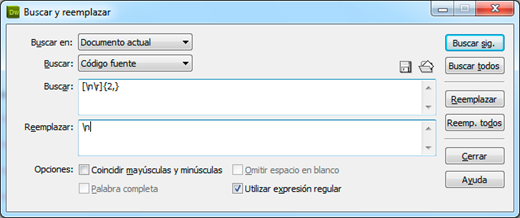
- Abrimos el diálogo de búsqueda y reemplazo presionando Ctrl + F
- Chequeamos la opción “Utilizar expresión regular”
- En el cuadro “Buscar” escribimos la siguiente expresión:
[\n\r]{2,} - En el cuadro “Reemplazar” escribimos:
\n -
Click al botón “Reemp. todos”.

- Esperamos un momento
- Fin
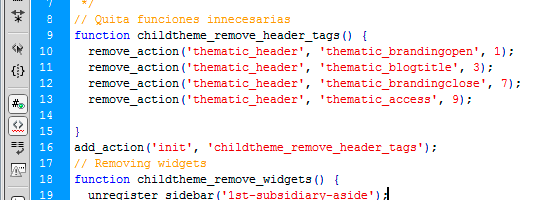
Resultado:

Como vemos los espacios desaparecieron, sin embargo a veces es bueno revisar un poco más.
Esta utilidad aunque simple y talvez conocida nos puede ahorrar algún trabajito extra. Si tienes algún otro pequeño truco, compártelo.