<style type="text/css">
* { font-family: 'COMIC SANS MS'; }
</style>
<![endif]-->
Las líneas de código que todo sitio debe tener.
De @pinceladasweb que lo vió en forsst
Las líneas de código que todo sitio debe tener.
De @pinceladasweb que lo vió en forsst
Si pensabas que Internet Explorer 9 iba a estar con nosotros mucho tiempo, pues te equivocas.
En su intento por desaparecer Internet Explorer 6, Microsoft nos sorprende hoy con una versión en desarrollo de Internet Explorer 10, llamada Internet Explorer Test Drive.
Lo mejor de todo es que ya lo puedes descargar y probar, además de esto nos da la seguridad de que el avance de Internet Explorer va a ser constante y con esto va a redimir los errores del pasado.
Entre algunas características se puede mencionar el mejor soporte de CSS gradients, CSS3 Flexible Box Layout y Grid Layouts.
Enlace: Internet Explorer Test Drive
Vía: Alt1040
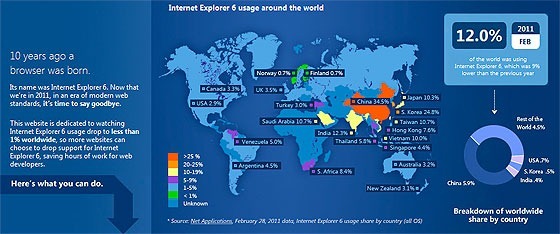
Por fin Microsoft ha lanzado una campaña para la muerte definitiva del dolor de cabeza más grande: Internet Explorer 6.

Después de 10 años de su lanzamiento, IE6 aun sigue dando que hablar. Y es que muchos aun no saben que corren riesgos de seguridad o mal funcionamiento.
Según la estadística presentada por Microsoft aun el 12% de usuarios del mundo aun usan Internet Explorer 6, especialmente en China. La estadística aun no se conoce en varios países de Latinoamérica.
Para que esto puede acabar pronto, Microsoft nos invita a educar a los que aun no lo saben a usar navegadores con características modernas como: tab browsing, mejoras de privacidad, características sociales y obviamente mayor seguridad. Mientras la campaña esté activa el sitio IE6 Countdown mostrará los resultados hasta llegar a menos de 1%.
Muy sencillo, Microsoft nos da algunas alternativas:
Poner un banner en tu sitio:
#ie6countdown. Nosotros ya estamos participando, anímate también ![]() .
.
Internet Explorer 6 ya nos tiene locos a todos, personalmente hay veces que tengo que hacer doble trabajo para que algo se vea en todos los navegadores e IE6.
Ahora que la misma gente de Microsoft está planeando destruir Internet Explorer 6, hay algunos otros que están ayudando en esta labor o al menos intentándolo.
Aprovechando el filtro MotionBlur que funciona en IE6 y usando este script se logra una extraña experiencia al navegar con IE6:
Podemos ver el funcionamiento en el siguiente video:
Según el autor del script, el diabólico plan que se tiene es:
Si quieres saber más sobre HTML5, te presentamos un interesante sitio en el que nos muestran ejemplos y demostraciones de esta nueva versión de HTML
Ejemplos y Demos de HTML5 tiene los ejemplos básicos del uso de HTML5 y los soportes de los navegadores más conocidos. Entre ellos Internet Explorer, Mozilla Firefox, Safari, Opera y Google Chrome.
Sólo como ejemplo muestro un bloque del cual podemos editar el texto, mostrado en ContentEditable:
Al añadir el atributo contenteditable="true" hacemos que ese bloque se pueda editar, como si estaríamos usando TinyMCE o FCKEditor. El código anterior funciona en todos los navegadores modernos.
Puedes ver el demo.
Reconozco que es el primer ejemplo de HTML5 que hago en mi vida, así que si me sirvió también te puede servir a tí :D.