Firefox es, desde que pude pagar por mis propios medios una conexión ADSL --a mediados del 2004 aproximadamente 🙂 , el navegador que uso casi para todo; aunque inicialmente me subí al coche sólo por ser Software Libre, ahora sin duda es una herramienta que no puede faltar en mi entorno de desarrollo.
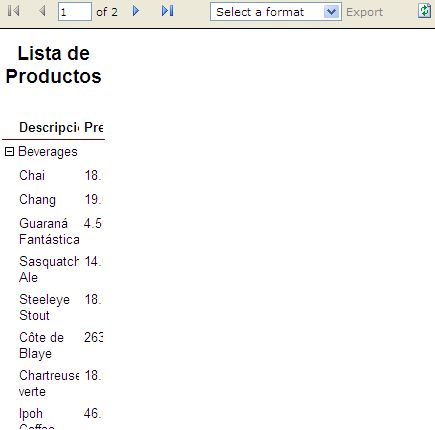
Retomando el tema de la entrada, puesto que generalmente las cosas que salen de Microsoft sólo funcionan bien en Internet Explorer, el control ReportViewer no genera el HTML/CSS adecuado para que los reportes se muestren correctamente en Firefox:
Luego de revisar un poco la estructura del documento que genera ese control (gracias a Firebug), pude preparar un pequeño código para que al menos se muestre el reporte completo, las líneas que importan están resaltadas:
<%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=8.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript">
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="cmdExportar" runat="server" OnClick="cmdExportar_Click" Text="Button" />
<rsweb:ReportViewer ID="ReportViewer1" runat="server" Font-Names="Verdana" Font-Size="8pt"
Height="400px" Width="100%">
<LocalReport ReportPath="Productos.rdlc">
</LocalReport>
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Es evidente que este hack sólo funcionará si el reporte está en el mismo servidor que la aplicación Web, esto debido a las restricciones de seguridad que imponen los navegadores sobre los i/frames.
No sé si a alguien más aparte de mi le vaya a servir esta entrada, sólo lo comento por el desazón que tuve durante algunas jornadas de trabajo 😉