MySQL ya no es completamente libre. Sólo era un producto libre, no un proyecto. Sin embargo aun nos queda Drizzle.
Google+ lanza su esperada API
Hoy Google lanzó lo que muchos desarrolladores estaban esperando con ansias,
por fin tenemos el API de Google+.
Después del lanzamiento de Google+ y la avalancha de curiosos que quisieron probarlo, la red social ha tenido un bajón grande en estos últimos meses. Esto se debe mas que nada a la monotonía de publicar "manualmente", y la falta de integración de productos como Google Reader.
Lo único que hizo que Google+ no se caiga totalmente fue la introducción de los juegos que en un primer momento también tuvo un gran revuelo, sin embargo, hoy también parece relegado.
Hoy después de mucha espera y espectativas tenemos una primera versión de la API que sirve para mostrar información publica de usuarios registrados.
Por ejemplo para ver la información de cierto perfil, sólo se hace una simple petición via GET
y obtenemos datos en JSON:
"kind": "plus#person",
"id": "107447198372749768472",
"displayName": "Braulio Soncco",
"tagline": "Misio pero feliz :)",
"gender": "male",
"aboutMe": "Super mormón :)",
"url": "https://plus.google.com/107447198372749768472",
"image": {
"url": "https://lh5.googleusercontent.com/-5JLDS7_WVoU/AAAAAAAAAAI/AAAAAAAAANc/SQqkX0081z4/photo.jpg"
}
}
Para hacer estas peticiones, necesitamos un API Key.
Por ahora son funciones básicas, pero ya es un avance para estar construyendo aplicaciones simples.
Y a tí ¿Qué se te ocurre hacer con la API?
Enlaces: Lanzamiento del Google+ API | Documentación de la API | Invitaciones a Google+
Haciendo algunos cambios en un theme de Drupal 6 a Drupal 7, he notado que los scripts antiguos no funcionan.
Buscando mucho, he encontrado que jQuerya hora está "namespaced", por lo tanto si tenías un código parecido a este:
// Código
});
Ahora tiene que ser:
$(document).ready(function() {
// Código
});
})(jQuery);
Funciona y parece ser la solución final, sin embargo no se si hay otro tipo de solución. Si es asi, házmelo saber.
Actualización
Alejandro Barrio, me escribe y me sugiere que use los "behaviors" de Drupal para agregar los scripts:
Para Drupal 6
$('.example', context).click(function () {
$(this).next('ul').toggle('show');
});
}
Para Drupal 7
Drupal.behaviors.exampleModule = {
attach: function (context, settings) {
$('.example', context).click(function () {
$(this).next('ul').toggle('show');
});
}
};
}(jQuery));
De la misma manera Eber Irigoyen sugiere no usar document.ready, sino:
// codigo, puedes usar $ sin conflictos
});
Gracias por sus aportes 🙂
Enlace: Managing Javascript in Drupal 7
No he podido creer la noticia, después de haber invertido millones de dólares en el desarrollo de Flash, de haber escrito y reescrito ActionScript; Adobe se "echa" ante lo nuevo y reemplaza a Flash por HTML5, JavaScript y CSS3.
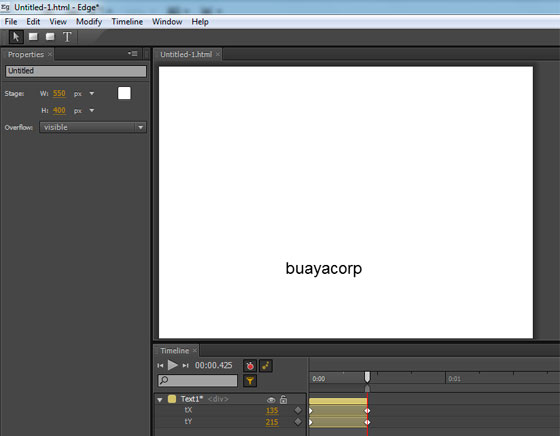
Lo hace mediante Edge, la herramienta por ahora gratuita que genera animaciones e interaccion del usuario.

La herramienta la puedes usar gratis por sólo 152 días desde su instalación.
Probando un poco he visto que para las animaciones usan jQuery y otras herramientas propias de Adobe. La interfaz recuerda a Lightroom pero el uso del timeline es igual a Flash. El código resultante es limpio y fácil de editar. Personalmente le veo mucho futuro.
<script type="text/javascript" src="edge_includes/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="edge_includes/edge.0.1.1.min.js"></script>
<script type="text/javascript" src="edge_includes/edge.symbol.0.1.1.min.js"></script>
<script type="text/javascript" charset="utf-8" src="Untitled-1_edge.js"></script>
<link rel="stylesheet" href="Untitled-1_edge.css"/>
Javascript que se usa en un ejemplo
Las características que más me llaman la atención las pongo en negrita:
- Crea nuevas composiciones con las herramientas de dibujo y texto.
- Importa los tipos de imágenes SVG, PNG, JPG or GIF files.
- Crea animaciones con un editor de línea de tiempo. Anima posición, tamaño, color, fondo, rotación y más.
- Añade archivos HTML existentes con animación, mientras se preserva la integridad de los layouts.
- Copia y pega transiciones, las invierte y se puede escoger entre más de 25 efectos existentes.
Otras características se añadirán poco a poco, si quieres estar informado puedes seguir la página en Facebook o la cuenta en Twitter.
Enlace: Adobe Edge Preview
Hace ya unos años estoy trabajando fuertemente con Drupal 6, sólo hace unas semanas he empezado a usar la versión 7 y me parece un avance excelente. Poco a poco estaré publicando información relacionada a Drupal.
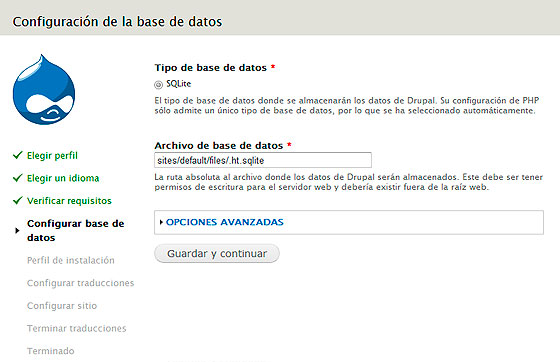
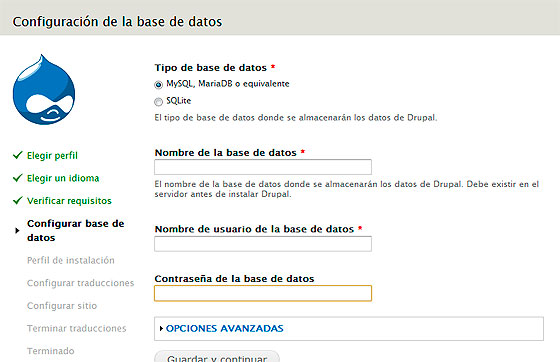
Instalando Drupal 7 bajo Windows y Apache he encontrado que no me da la opción de usar MySQL:

Esto es porque ahora Drupal 7 tiene como requerimiento el uso de la extensión PDO, además que requiere MySQL 5.015 o mayor.
Para solucionarlo, sólo debemos abrir el archivo php.ini, buscar y descomentar las líneas que permiten el uso de estas extensiones:
;extension=php_openssl.dll
extension=php_pdo.dll
;extension=php_pdo_firebird.dll
;extension=php_pdo_mssql.dll
extension=php_pdo_mysql.dll
Reiniciamos Apache y listo:

Es posible que tengas algunos otros errores, si es así, los comentarios están abiertos