Haciendo algunos cambios en un theme de Drupal 6 a Drupal 7, he notado que los scripts antiguos no funcionan.
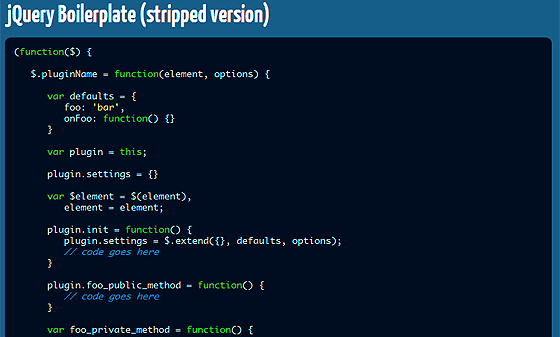
Buscando mucho, he encontrado que jQuerya hora está "namespaced", por lo tanto si tenías un código parecido a este:
// Código
});
Ahora tiene que ser:
$(document).ready(function() {
// Código
});
})(jQuery);
Funciona y parece ser la solución final, sin embargo no se si hay otro tipo de solución. Si es asi, házmelo saber.
Actualización
Alejandro Barrio, me escribe y me sugiere que use los "behaviors" de Drupal para agregar los scripts:
Para Drupal 6
$('.example', context).click(function () {
$(this).next('ul').toggle('show');
});
}
Para Drupal 7
Drupal.behaviors.exampleModule = {
attach: function (context, settings) {
$('.example', context).click(function () {
$(this).next('ul').toggle('show');
});
}
};
}(jQuery));
De la misma manera Eber Irigoyen sugiere no usar document.ready, sino:
// codigo, puedes usar $ sin conflictos
});
Gracias por sus aportes 🙂
Enlace: Managing Javascript in Drupal 7

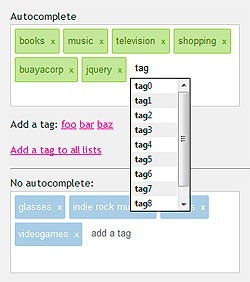
 Si usas etiquetas en tu sitio, te presentamos a
Si usas etiquetas en tu sitio, te presentamos a