Antes que nada:
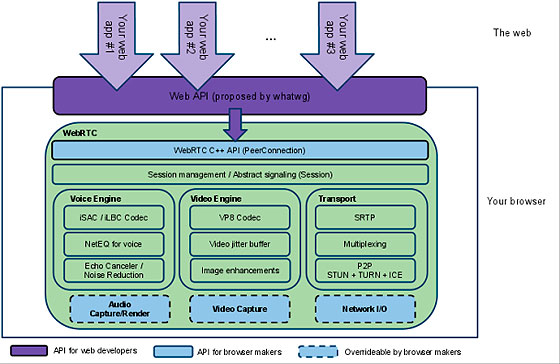
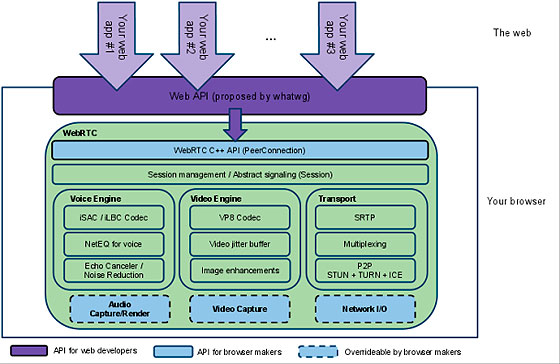
WebRTC es un proyecto libre y abierto que permite a los navegadores la posiblidad de integrar Comunicación en Tiempo Real (Real-Time Communications o RTC) mediante simples JavaScript Apis.
Ya hace algunos años hemos visto la popularidad que dió Flash al video y la comunicación en tiempo real, el problema es que siempre se tenía que usar los plugins para que este funcione.
Después Google sorprendió con la comunicación en video desde Gmail, pero de la misma manera se tenía que instalar un pequeño plugin.
WebRTC fue presentado a inicios de junio y con la noticia de que Chrome lo integre en sus entrañas, Google se está preparando a desafiar a Microsoft y su reciente compra de Skype. El hecho de tener nativamente código en los navegadores más usados, permitirá que la comunicación en tiempo real se extienda en diferentes sistemas operativos y dispositivos sin distinción.
Otra ventaja es que los desarrolladores web podremos crear aplicaciones que permitirán el RTC y la comunicación mundial va a dar un gran paso. Ahora todo tiene que ver con la web.
Este proyecto está soportado y está siendo incluido a la W3C por Google, Mozilla y Opera.

Visto en Genbeta